ゲーマーの熱狂体験を生み出す、eスポーツ大会プラットフォームAdictorのデザイン
2020年10月にログリー株式会社から、全大会賞金付きeスポーツ大会プラットフォーム「Adictor」がリリースされました。
今回は、デザインに携わっていただいたデザイナーの方に、Adictorのデザインプロジェクトについてまとめていただきました。
ぜひ、ご覧ください。
執筆者

Cocodaを運営する株式会社almaのリードデザイナー。複業で様々なデザインプロジェクトにも携わっており、ログリーでは「uP.」や「Adictor」のUIデザインを担当しています。
皆さんこんにちは、サービスデザイナーのグレイテストヒロキです?
僕は2020年6月より「Adictor」のデザインに携わっており、今回はそのデザインプロジェクトについてまとめていきたいと思います。
?プロジェクトの概要
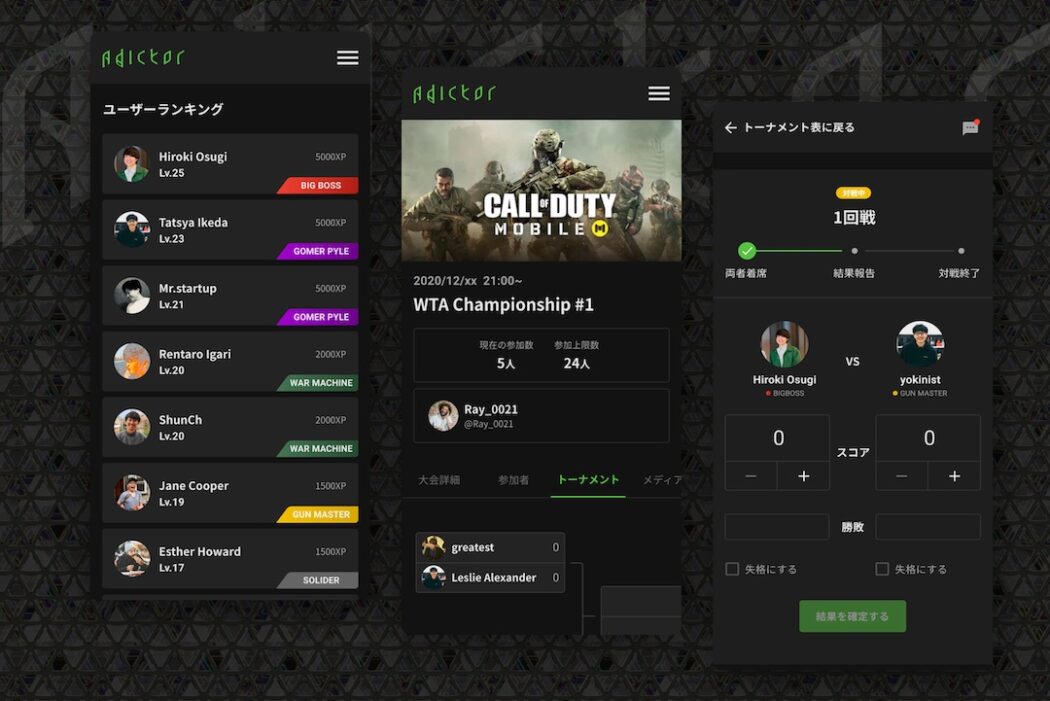
AdictorではUIデザイン・スタイルガイド設計を担当していました。 新規事業としての企画やユーザーリサーチ、ラフスケッチは既に固まっている段階でのジョインとなり、僕は主にPMの方とコミュニケーションを取りながら、要件を元に最適なUIにスピーディーに落とし込んでいくという役割でした。

< CREDIT >
PRODUCER:FUJISAWA @ Game_Adictor
DIRECTOR:武田哲也 & 片山昌憲(AID-DCC inc.)
VI & LOGO DESIGN & ILLUSTRATION:山代政一
UI/UX DESIGN:グレイテストヒロキ(alma,inc.)
TECH DIRECTOR & LEAD ENGINEER:桂凜堂
FRONTEND ENGINEER:勝見恵(int.LLC)& 夛田武広
リーンに体験と世界観を作り上げていく
Adictorはユーザー起点の大会開催を総合的に支援する仕組みと、スポンサーがもっと手軽にeスポーツを支援できる世界観を作ること、そしてゲーム大会そのものが、より沢山の人にエンターテイメントとして認知されることを目指しています。
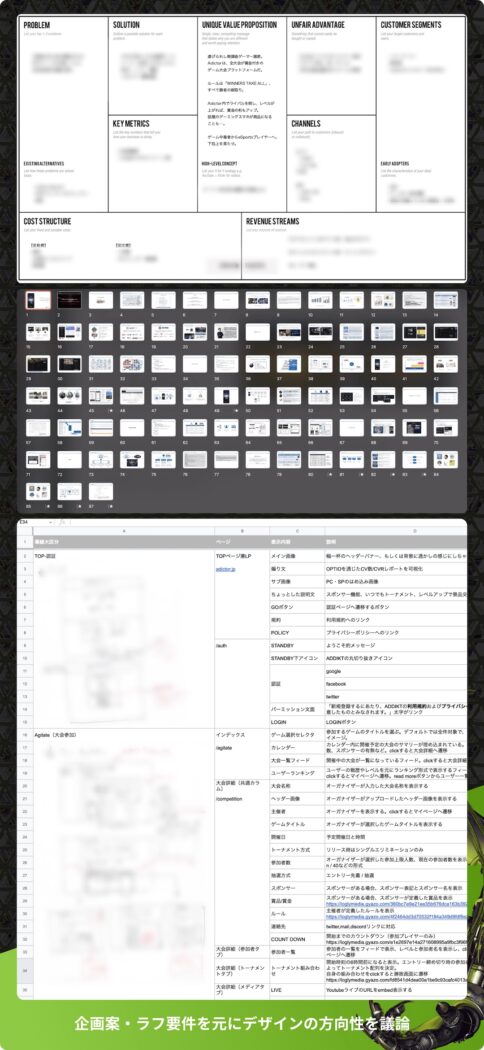
このような世界観を実現していくためのプロダクトとしてAdictorを作り出せるよう、まず初めにPMの方が中心となって作成した企画案・ラフな要件イメージを元に、ユーザー体験・IA・ビジュアルの方向性をすり合わせていきました。

今回のプロジェクトにおいてはMVPとして素早くプロダクトを提供しながら、プレイヤーの心を掴んだ上で体験を磨き込んで行くことがチームとして意識されていました。そのため、デザインにおいても開発工数を下げつつ、それでも大会に没頭できるような世界観とユーザビリティを担保することや、大会を純粋に楽しめる体験にフォーカスして機能を提供していく方針を固めていきました。
マテリアルデザイン × ダークテーマ
開発スピードや柔軟性を考慮しつつ、最大限のユーザビリティや世界観を実現していく上で、今回はmaterial-ui(Reactのマテリアルデザインのライブラリ)をベースにUIを組み立てていくこと・ダークテーマを採用してよりゲーミングシーンに馴染むような雰囲気にしていくことになりました。
一方で、material-uiやダークテーマでのデザイン・開発経験はあまりなかったので、リサーチを重ねつつ小さくデザインを作ってみながら方向性を確かめていくような進め方を取りました。

マテリアルデザインやダークテーマの原理についてインプットしていく時には、改めて公式ドキュメントを読み込むことはもちろん、実際にmaterial-uiで作られているサンプルプロダクトを触り込んだり、Figmaのコンポーネントライブラリを触りながらイメージを深めていきました。 基本的な概念を理解した後は、実際に利用するであろうコンポーネントに絞ってDocsを読み込んでデザインに落とし込むなど、取捨選択しながら扱うことでスピーディ制作を進められたように感じます。
Material-UI: A popular React UI framework
DarkModeのデザインを中心とした色彩設計の考え方 – くらげだらけ
Figma – Material-UI for Figma v4.13.0 (Free Demo)
ゲーマーのコア体験を生かすための引き算
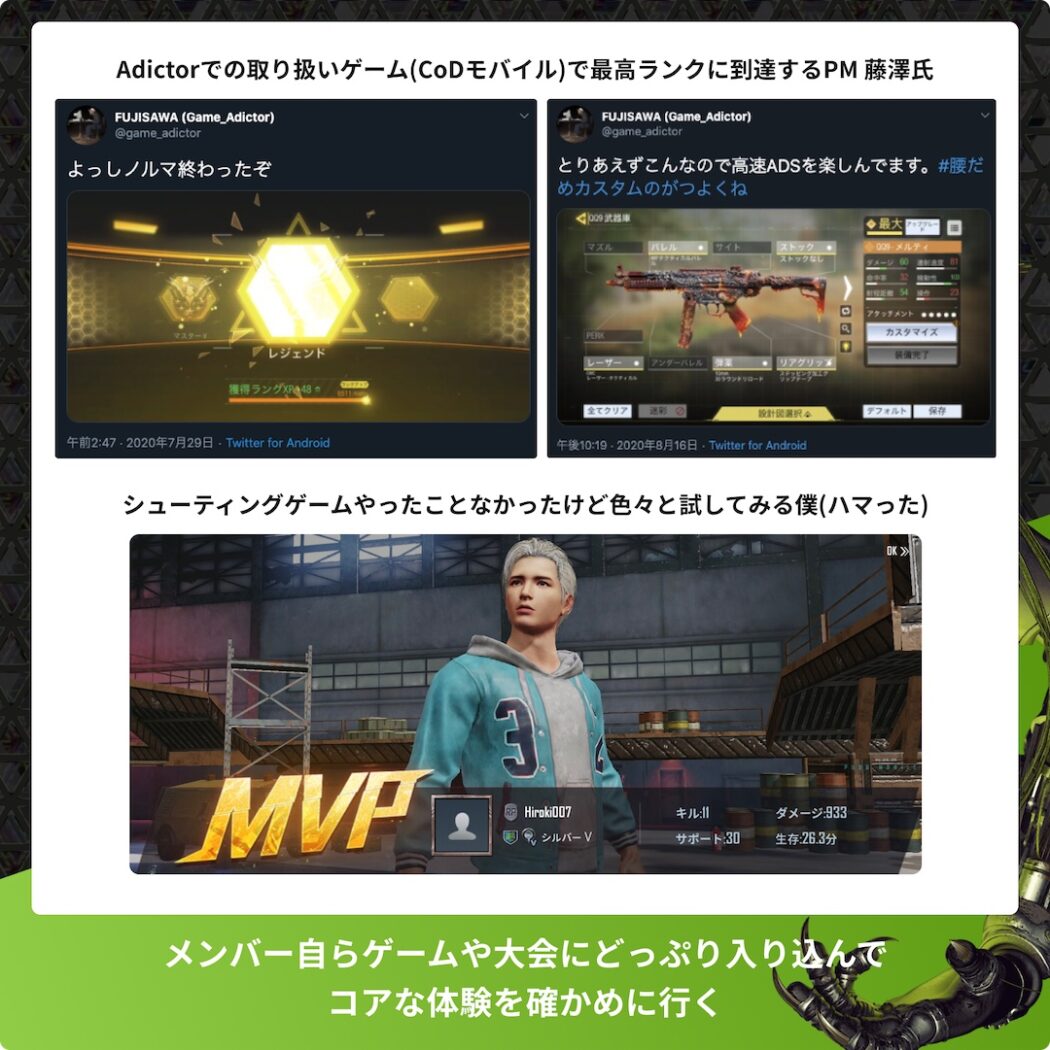
また、プロダクトのコア機能を絞り込んでいく上ではPMを中心に実際にゲームの大会を主催・参加してみたり、類似サービスのリサーチを重ねながら、ゲーム大会を主催・参加する人にとってどのような体験が外せないものなのかを実際に体感しながら見極めていきました。

ゲーム大会を主催・参加する上で、あくまで主役はゲームやプレイヤー達が繰り広げる熱いバトルにあり、また、ゲーマーとしてかなりの技術を持つプレイヤーの中には自分のペースでゲームを楽しみたかったり、コミュニティに属さずゲームに熱中し続けるような方も見られました。
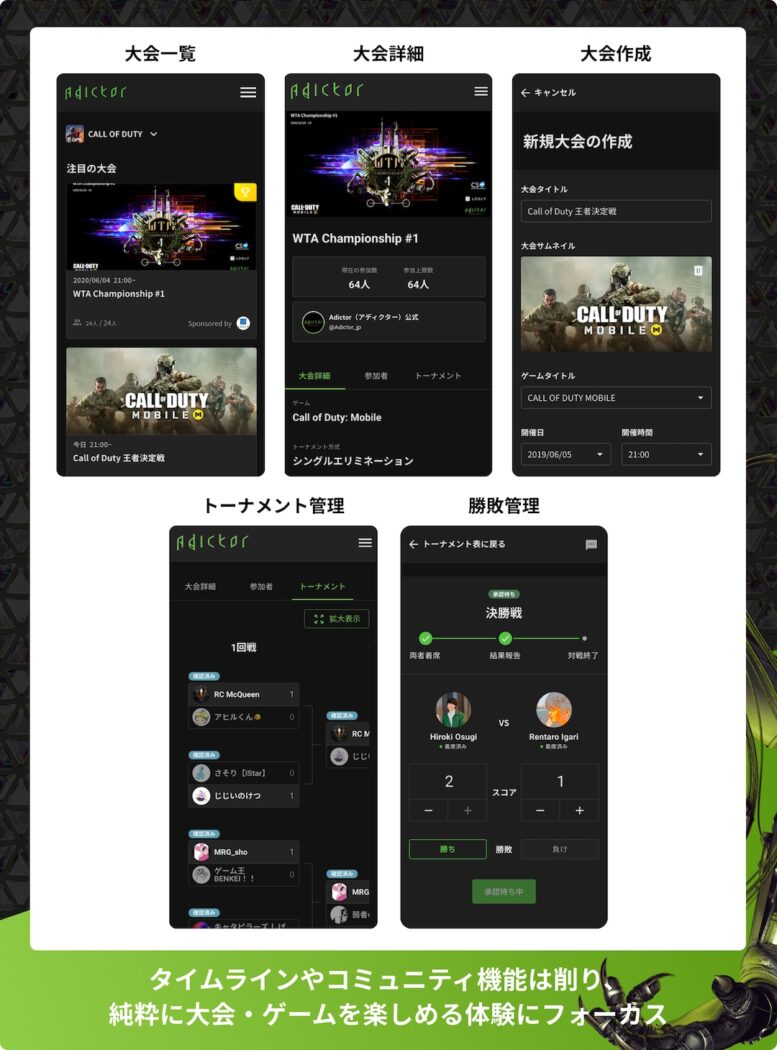
そのためAdictorの初期リリースにおいては、類似サービスではよく実装されているコミュニティ機能などは実装せず、大会作成のフローもとことんシンプルにすることで、純粋に大会・ゲームを楽しめるような体験にフォーカスしていきました。

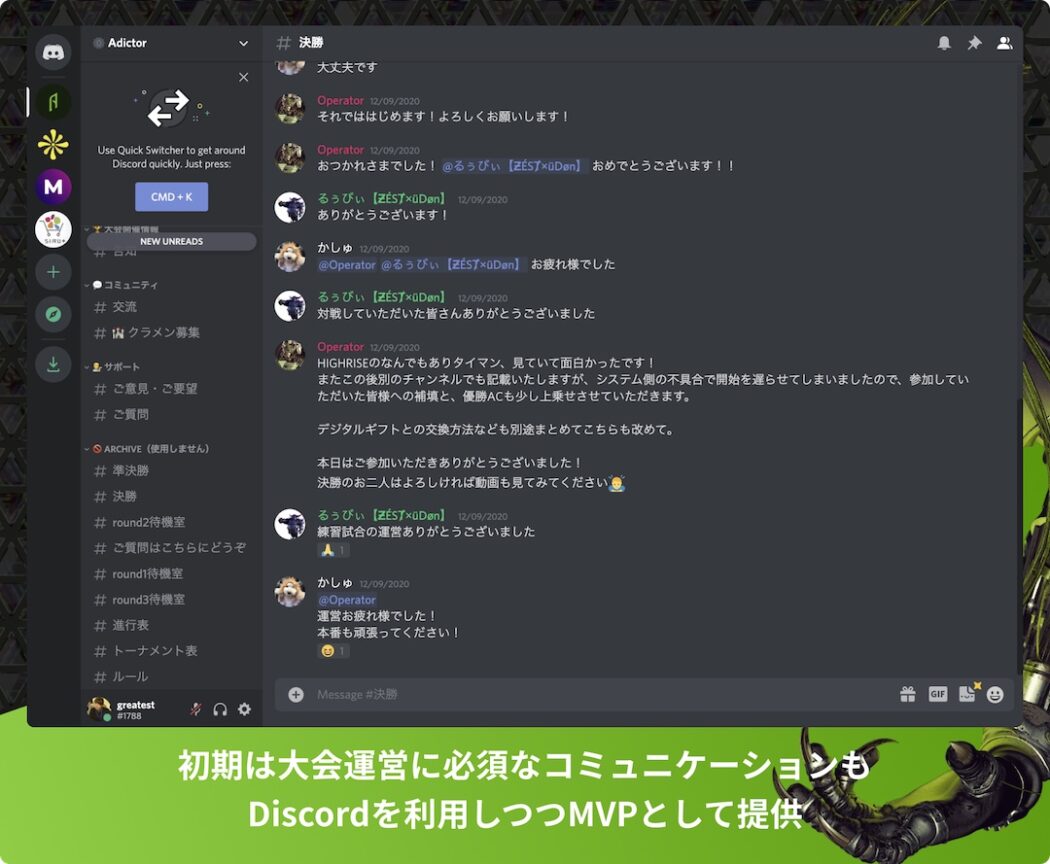
一方で、大会進行中に発生する必須なコミュニケーションについてはゲーミングシーンでよく利用されるDiscord等の既存サービスを利用しつつMVPとしての一連の体験を提供していくことになりました。
このように初期の体験として必須か否かを整理して代替手段も活用しながらMVPを提供し、その中でのユーザーの行動を見ていくことで、結果的に何が一番コアな体験なのかが分かりやすくなるように感じています。

世界感をスタイルに落とし込む
主要な機能の絞り込みやUIの基盤が出来上がってきた後は、ターゲット層がよくプレイするゲームや、eスポーツチームのクリエイティブ、ゲーミングキーボードなどなど、Adictorを利用することになるであろうプレイヤーにとって馴染みがあるようなものをリサーチしながら、ゲーミングシーンにAdictorが自然と溶け込むようにカラーやコンポーネントのスタイル設計を行っていきました。
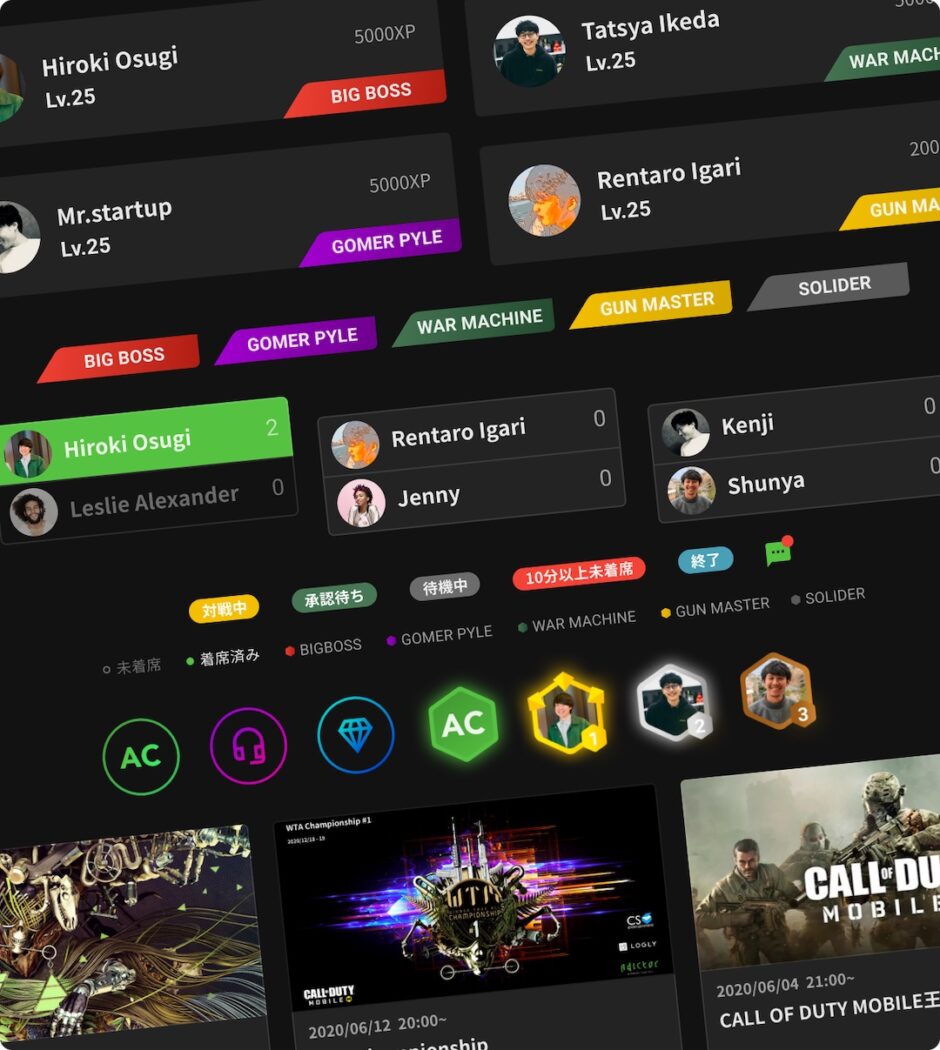
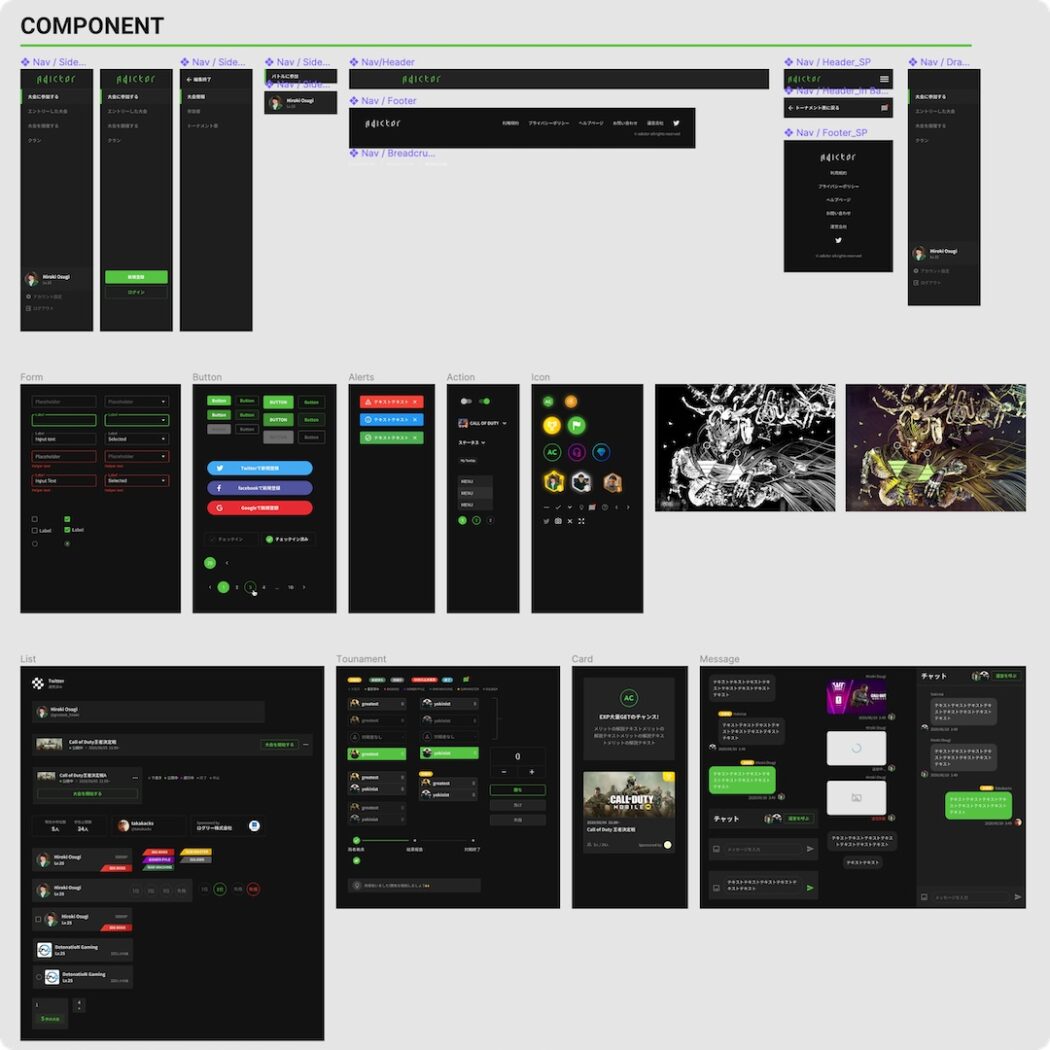
特にユーザーランクやトーナメント、アイコンなどサービスとしての特色が出やすいパーツについては独自にスタイルを作り込むことで、ライブラリを利用しつつも独自の世界観を演出しやすいと感じています。


最後に独自で定義したスタイルと、ライブラリとの整合性を確認するための対応表などを作成してエンジニアの方と調整を行いながらデザインを引き継いでいくことで、リリース前段階のデザインプロジェクトが完了しました。

全てはゲームを愛するプレイヤーの熱狂のために
Adictorの正式リリース後には賞金総額50万円をかけて64人のゲーマーが参加した公式大会が開催されました。準決勝以降ではプロのゲーム実況者(実況:けーしん / 解説:ちんぷろ)をお迎えした上でYoutubeのライブ配信を実施し、約18,000人の方に視聴されるなど大きな反響を得られています。
僕自身もAdictorを用いて開催されたこの大会の一部始終を見ていましたが、手に汗握る展開にワクワクが止まらず、ゲーマーの方々と一緒に楽しむことができました、、! eスポーツという領域は今後どんどん盛り上がっていくので、その盛り上がりをAdictorを通してより大きく、より楽しいものへとできるようプロダクトチーム一同頑張っていきたいと思います? (大会のライブ配信は?から視聴できるので是非見てみてください〜!)
また、同時期にログリー株式会社で取り組んだデザインプロジェクトも別でまとめているので、そちらもぜひ見てみてください✨
uP.ロゴデザイン事例「スピードと納得感を両立させる、uP.のロゴデザインプロセス」
uP. UIデザイン事例「不確定な要素を順に決めながら進める、uP.の0→1UIデザインプロセス」
最後に、ログリーではalmaと一緒にプロダクトのデザインを進めてくださるUIUXデザイナーを絶賛募集中です!もし興味がある方はこちらを見てみてください〜✨


